Discount codes unlock special (conditional) prices, which are usually not visible on the website and during the reservation process. When a customer enters a discount code the conditional price will reveal itself, and the costumer is then able to select this special price.
Create a discount code
To create a discount code, go to Dashboard > Marketing > Discount codes.
Now you are in the "Discount codes" module, a discount code can be created by taking the following steps:
- Fill in the "Name" of the discount code (the name is not shown on the website).
- The "Code" is the code that must be entered on the website for the visitor to receive the product for a special price (maximum 10 characters).
- You have to select a start and end date for the period in which the discount code will be active on the website.
- In the field "Max" you can set a maximum amount of times the code can be used. If set to 0, the code can be used without restrictions.
- In the field "Short description" you can place a notification that is shown after a code has been approved. For example: "You can now buy tickets with a € 5 discount for the performance X!"
- The field description is not currently used.
- Select the events for which the discount code should be valid.
- Select the discount price. You should be able to see all conditional prices that can be used for the discount. Is the right price type not listed here? Check whether it can be found in the Price types (see also the manual about price types) module and is set to conditional. The price should of course also be linked in the ticketing system to the right events.
After filling in the discount code on the website, the corresponding conditional price(s) will be displayed while booking.
In case of an event-related action, the code entry field is only shown (and the price type is only active) during the order process if the selected event is connected to a discount code.
Good to know: in case of a general promotion, the code entry field is always displayed (and the price type for each performance is active) upon reservation.
As an example, here you see a conditional price type within the "Price types" module (Dashboard > Marketing > Price types):
This price type is connected to the discount code you have created (Dashboard > Marketing > Discount codes):
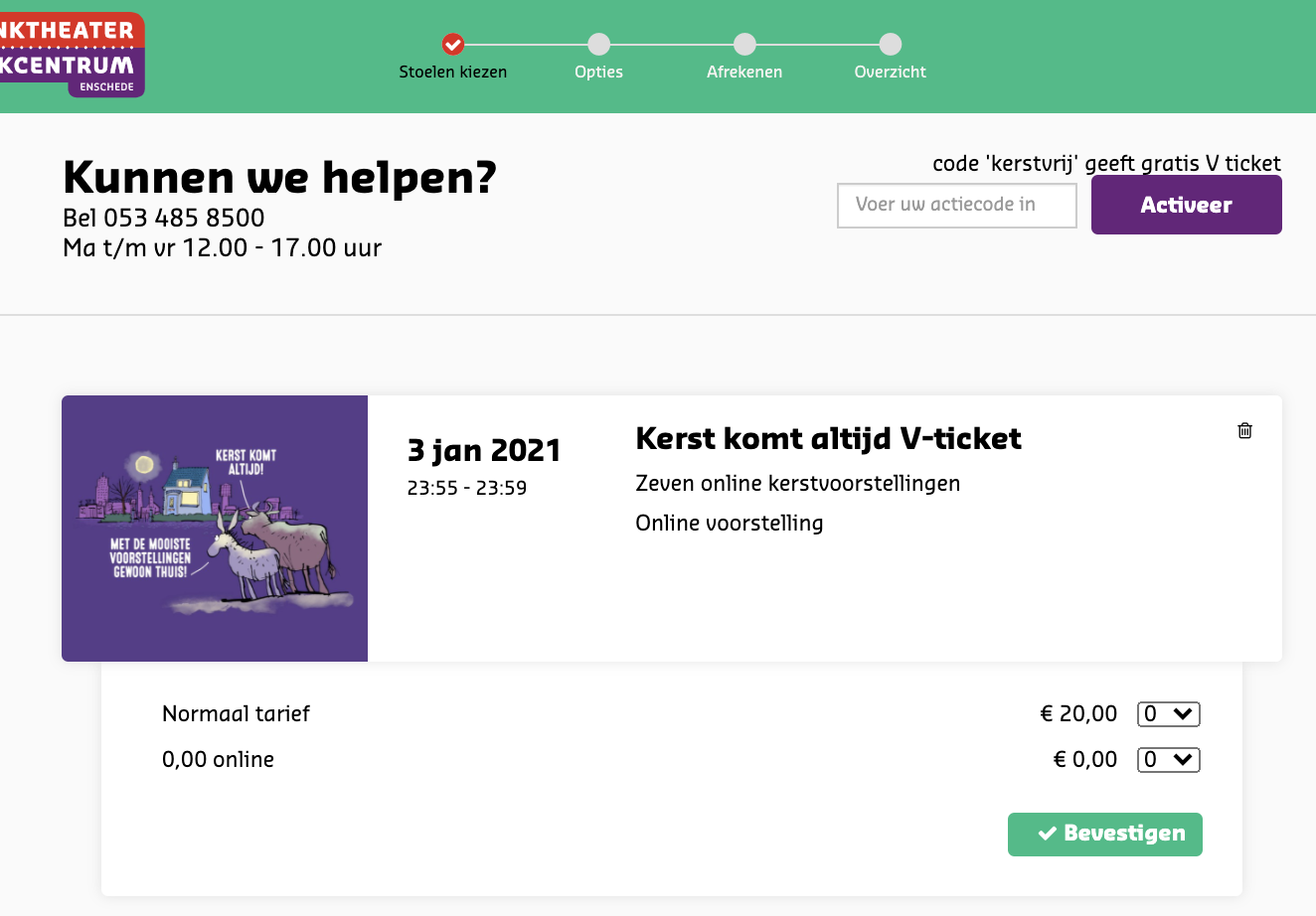
Below is how it looks on the website: after entering the special discount code, the €0,- price will appear ("code 'kerstvrij geeft gratis V ticket" is the short description).
Discount code landing page
The 'Validate Discount code' page part can be used as a stand alone feature on a page for any regular discount code. So you can create a landing page for any discount campaign. Just add the part to a page, and when communicating a discount code, use the URL of the landing page (tip: use a short URL in the 'Short URLs' module). For instance: "Go to www.theater.com/action and enter the code 'ACTION' for a special discount."

You cal also embed this discount code in a url in your newsletter, so it gets validated automatically when opening the page. Just add ?discountcode=XXXXXX (substitute XXXXXX with your discount code) after the landing page page url where you placed the "Validate discount code" part.
Communicate discount price on a theme list on a page
Theme-list parts on pages can also show discount prices. So it's a great way to use this on your Discount code landing page.
First add a Theme list part to your page:

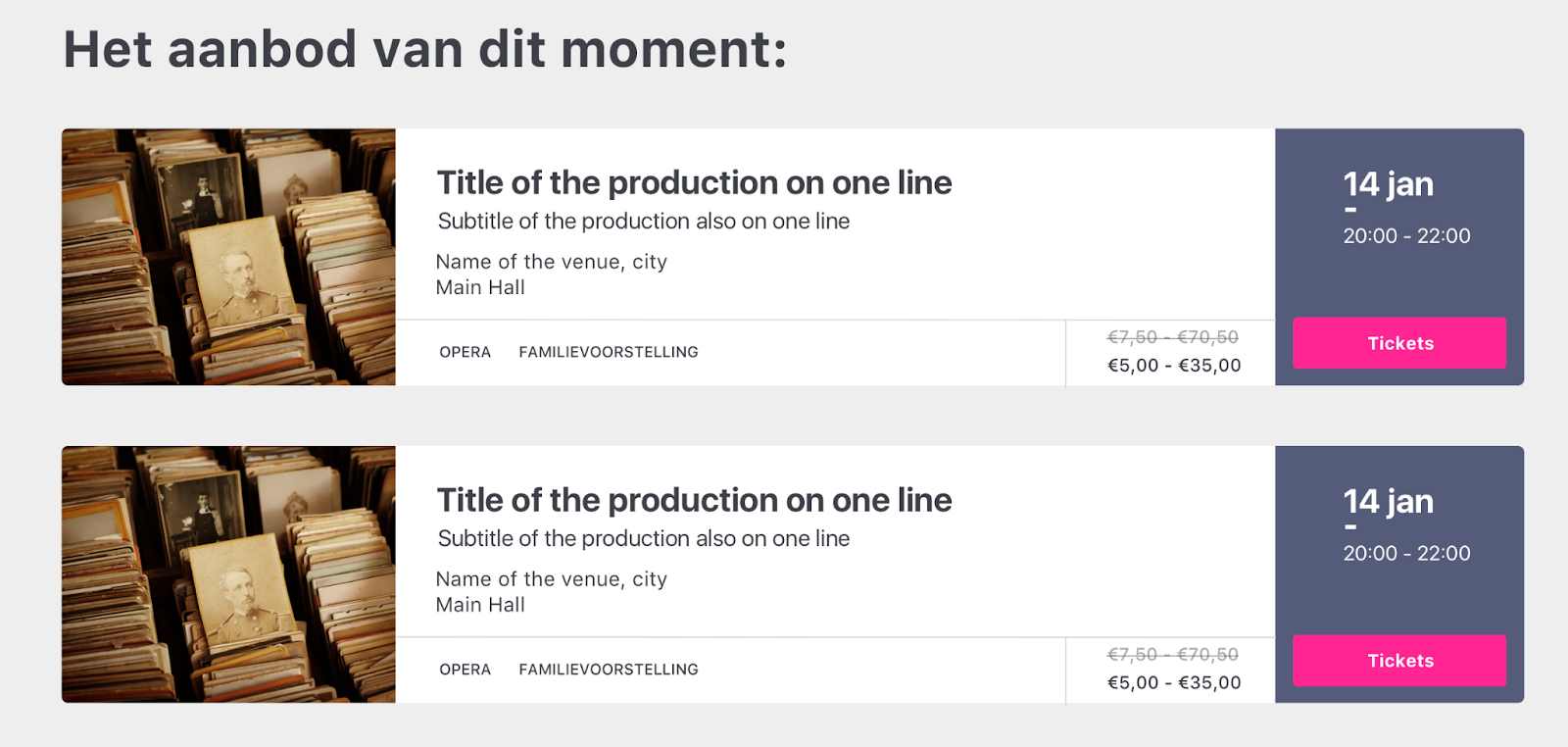
The next step is to select a discount code in the theme-list part, and the price will show on that page:


Do you want your employees or any other group of visitors (like a business sponsor) to send discount to others? check out our "Ambassador" feature.
